This Photoshop tutorial will explain to you how to design similar to the vector bow using Dodge Tool and Burn Tool.
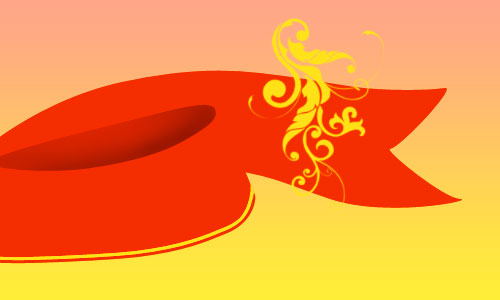
Now, firstly, you’ll have to create a new document in which you can make this design. For this tutorial, I’m going to be using a size of 500×300 pixels with the default resolution (DPI) of 72 and add in the background that you want. I used a linear gradient with colors of #fea289 and #fef43e.
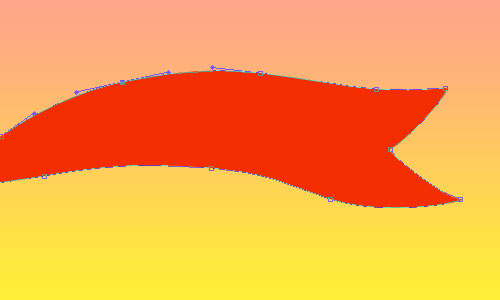
Okay, now select the Pen Tool and create a shape like on my screenshot using the color #eb1502:
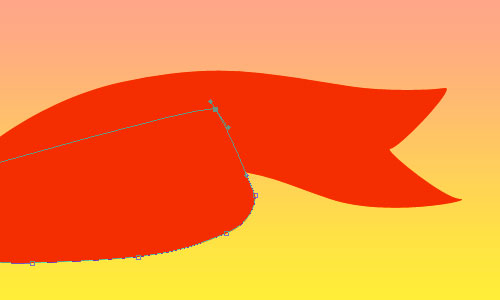
After that rasterize shape with Layer > Rasterize > Shape. Create two new shapes in the same way.
Select the Burn Tool (Brush: 45 px, Range: Midtones, Exposure: 25%) and make a little burn-work with one of the shapes like in the picture below.
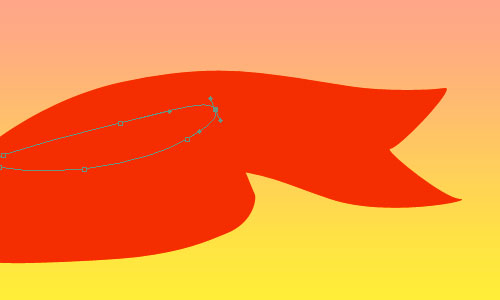
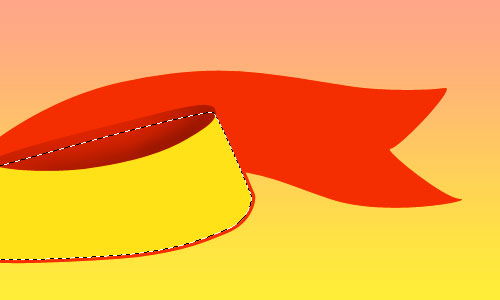
Go to the lower layer and select it with Select > Load Selection, after that apply Select > Modify > Contract to contract selection about 3 pixels. Create a new layer and fill the selected area with a yellow color (#ffe826).
Apply Select > Modify > Contract one more time and contract selection about 3 pixels again. Then press Delete to clear the selection and remove the selection with Ctrl+D.
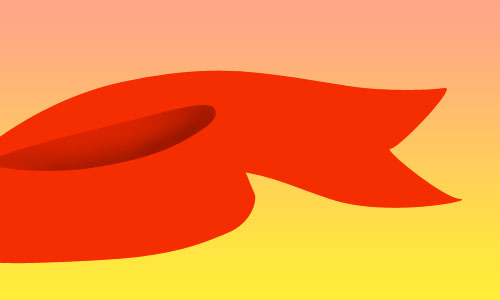
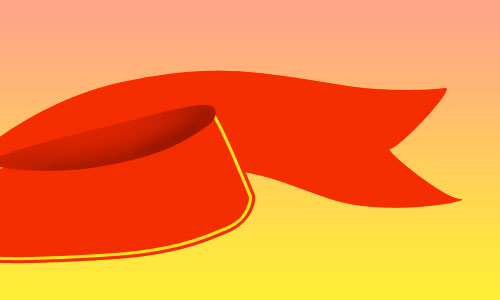
Select the Eraser Tool and a sharp round brush of about 20 pixels to cut away part of the yellow line like in my picture below:
Looks like an unfinished line now. To finish this line use the Brush Tool and a sharp rounded brush of about 3 pixels to draw the part of the line (use the color #ffe826):
Now, merge this layer with the previous one. Ok, not looking so great, yet! I would like to add some design to the ribbon. We can use brushes for this. You can use my brushes or your own it does not matter. Select the color of #ffe826 and print the design as in the picture below.
Use Edit > Free Transform to rotate it a little bit like in my screenshot:
Select the Polygonal Lasso Tool and make a selection as below to cut away unnecessary parts of the design and press Delete to clear the selected part.
Remove the selection with Ctrl+D and merge this layer with the previous one. Get out the Dodge Tool (Soft round brush about 45 px, Range: Midtones, Exposure: 50%) and make a little dodge-work to create highlights on the ribbon.
Now, select the Burn Tool (Soft round brush about 40 px, Range: Shadows, Exposure: 50%) and darken part of the ribbon to bring it a dimensional view.
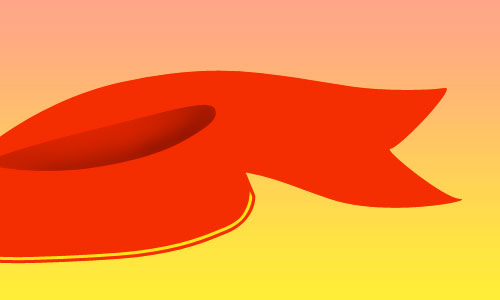
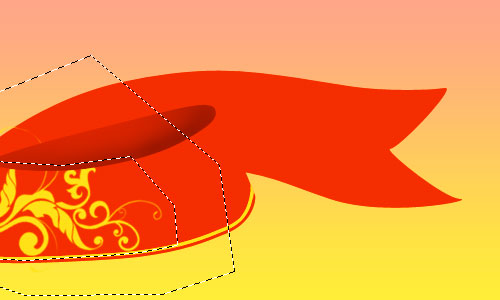
Okay, time to finish off the bow design. Go to the lower layer with ribbon and select it with Select > Load Selection, use Select > Modify > Contract to contract selection about 3 pixels, and fill the selection with the color of #ffe826.
Now use Select > Modify > Contract to contract selection about 3 pixels again and press Delete to clear the selected area.
Remove the selection using Select > Deselect (or use Ctrl+D). So, after that get out the Eraser Tool and a sharp round brush of about 20 pixels to cut away part of the yellow line like below:
Use the Brush Tool and a sharp rounded brush of about 3 pixels to finish off lines with the color of #ffe826.
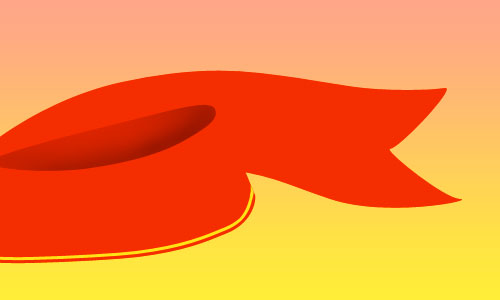
Merge this one layer with the previous one and then use the Dodge Tool (Soft round brush about 45 px, Range: Midtones, Exposure: 50%) to make a couple of highlights on the ribbon:
Now, time to bring dark spots to the ribbon to make it more realistic. For this effect use the Burn Tool (Soft round brush about 40 px, Range: Shadows, Exposure: 50%) to get the result as in my picture you can see below:
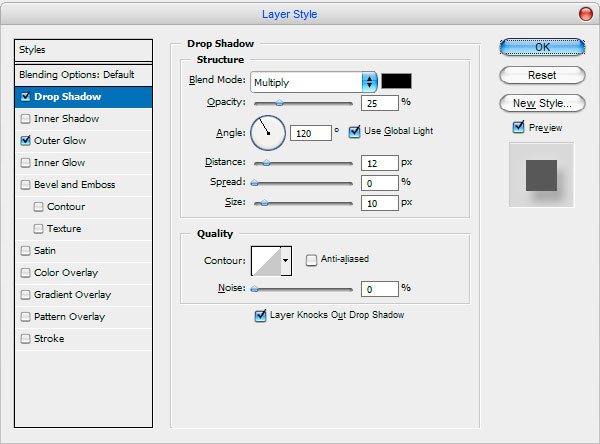
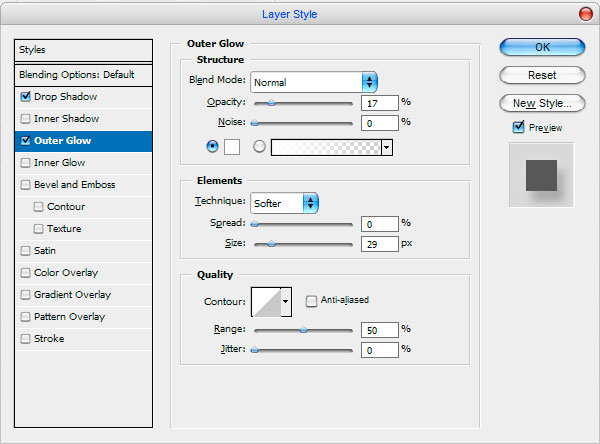
After that merge all of the layers of the bow in one and apply the following Blending Options:
• Drop Shadow
• Outer Glow





























No comments:
Post a Comment