Gradient Meshes to Make a Burning Vector Match (Final Part 5)
5. How to Compose the Final Piece
Step 1
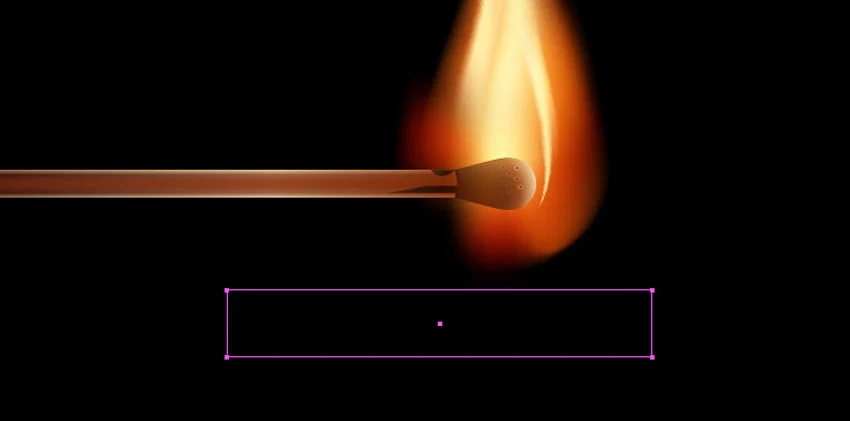
It is simpler to work with gradients when an object is positioned vertically or horizontally. However, this piece appears to be somewhat dull. In order to create a more intriguing composition, unlock all the layers except for the background and rotate the entire burning match. You can now adjust the background's size to better fit the composition.
Step 2
Copy the background rectangle, pick the top layer, then use Control-F to paste it in front. Object > Clipping Mask > Make should be selected after selecting All (Control-A).
Conclusion
Once you have mastered the methods outlined in this lesson, you can make torches, lighters, and vector flames that look realistic. You never know when you might want to start a fire! Add some heat as well!
Gradient Meshes to Make a Burning Vector Match (Part 4)
4. Creating Vector Smoke
Step 1
Fire and smoke go hand in hand; thus, let's add some smoke. Make a new layer and lock the previous one. Make a rectangle out of black using the Rectangle Tool (M). Make Screen the Blend Mode for it.
Step 2
A Gradient Mesh with 2 Rows and 3 Columns should be created while keeping the rectangle chosen.
Step 3
Put the color #7ba9ca on the two bottom points.
Step 4
The rectangle must now be bent into the form of a smoke stream. After positioning the rectangle near the flame, use the Lasso Tool (Q) to select each node in the grid on the right.
Step 5
Set the center rotation of the Rotate Tool (R) in the center of the left side. The rectangle will then be bent by rotating the selection.
Step 6
Now choose the shape's right side.
Step 7
Put the rotation's center at this location to bend this choice:
Step 8
Additionally, to have more control over the final shape, you can move certain nodes using the Direct Selection Tool (A).
Step 9
Place the smoke layer underneath every other layer. Use the same method to produce a couple more jets of smoke. Feel free to utilize a variety of blue hues. To see the smoke more clearly, you can also conceal the flame layers.
Gradient Meshes to Make a Burning Vector Match (Part 3)
Step 1
I'll now demonstrate how to light a match. Make a new layer and lock this one. Move it underneath the preceding layer. Draw a sizable red circle with the Ellipse Tool (L) using the color (#e20612). Pull the top anchor point up while using the Direct Selection Tool (A).
Step 2
Choose Object > Create Gradient Mesh from the menu after choosing the flame's shape. In the dialogue box, specify the number of rows and columns.
Step 3
The grid can be somewhat warped by using the Direct Selection Tool (A). You don't have to mimic me exactly because every flame is unique.
Step 4
Use the Selection Tool (V) to select the gradient mesh and then fill it with black. Make Screen the Blend Mode for it.
Step 5
The flame can now be colored. Apply the yellow and red colors to the grid nodes that you've chosen. Nodes outside the gradient mesh's boundaries ought to stay black; otherwise, the flame would have sharp edges, which would not look right.
The hues I employed for the flame are listed below:
#fff38d
#d14507
Step 6
Make a new layer on top of this one and lock it. Use the Pen Tool (P) to create a comparable form. Use the same method to convert it into a Gradient Mesh with 4 Rows and Columns before adding colors. The hues I employed are:
Indicator values: #faeda7 #d7651e #e78c43
Step 7
Make Screen the Blend Mode for it.
Step 8
Apply the same method for creating a fire gradient to two additional flame feathers.
Gradient Meshes to Make a Burning Vector Match (Part 2)
2. Making a Vector Match Head
Step 1
Use the Ellipse Tool (L) to draw a red circle (#e20612) that is perpendicular to the matchstick's horizontal axis.
Step 2
Click the point on the left twice using the Direct Selection Tool (A). Drag it to the left while holding Shift. Then, using the Pen Tool (P), create a new anchor point at each position where the matchstick and the head meet.
Step 3
To trim the handles of the two new anchor points, hold Alt while clicking. Next, choose the point between them using the Direct Selection Tool (A) and drag it towards the head.
Step 4
A radial gradient of light to dark brown hues should cover the entire match head. These are the hues I employed:
#210900
#994521
#f1ce94
Step 5
Use Control-B to copy and paste the head's shape to the back. Dark brown (#340900) should cover the entire copy and be moved a little to the left.
Step 6
Use the Pen Tool (P) to make a burnt-out spot for the wood. These spaces should be filled with a linear gradient made of deep brown tones. These are my sunglasses:
#492117
#240700
Place these two items below the layers that make up the match head.
Step 7
It's time to pore the match head. Draw an ellipse with the Ellipse Tool (L). Use the Eyedropper Tool (I) while pressing Shift to select the color from the right-hand region.
Step 8
The ellipse in front is copied, and pasted, and then its size is reduced. It is then filled with a solid dark brown (the same shade as the shadow beneath the match head).
Step 9
Use this method to make the match head's pores bigger.
Gradient Meshes to Make a Burning Vector Match (Part 1)
1. Making a Vector Matchstick
Step 1
Step 2
Establish a New Layer. Draw another rectangle resembling a matchstick using the Rectangle Tool (M). Now, fill it with a linear gradient of different brown tones to depict how the light is distributed at the match's edges. These are the hues I applied:
Step 3
Control-F will allow you to copy this rectangle and paste it in front. The rectangle's height will now be significantly decreased, and a new linear gradient will be used to fill it. This rectangle's brown hues ought to be darker than those on the bottom rectangle. I used the following values:
Step 4
Choose Object > Blend > Make while selecting both rectangles. Then select Specified Steps, 50 under the Spacing option in Object > Blend > Blend Options.
Step 5
Make a second rectangle that is the same width as the first one. As demonstrated above, add a gradient fill. The values I use are:
Step 7
(Control-F) Copy the rectangle and paste it in front. Then reduce its size to a very small amount and return the Opacity to 100%.
Step 8
Object > Blend > Make should be used after selecting the final two rectangles.